Requirements
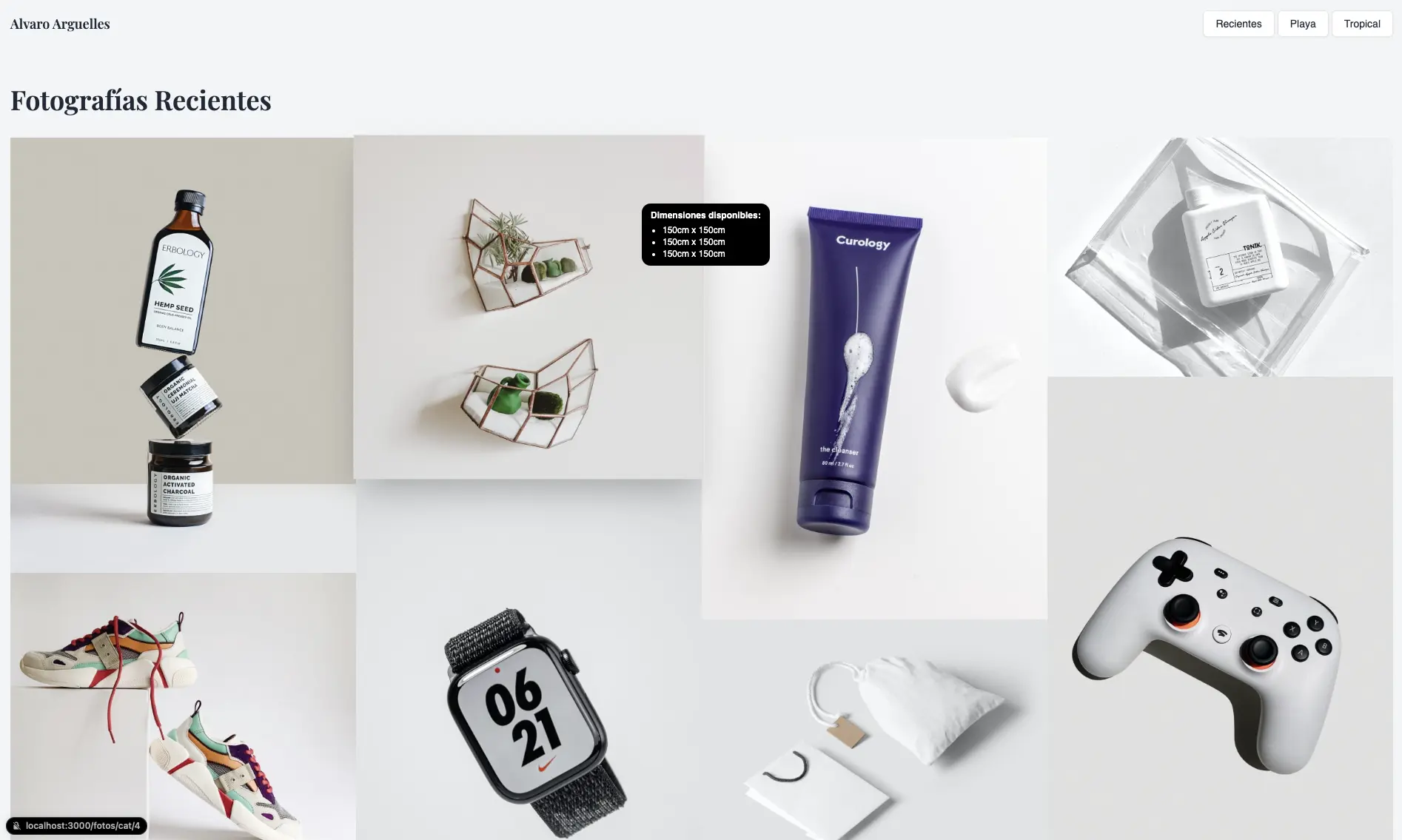
The Print Gallery
The print gallery is the core feature of the website. It allows visitors to browse through Alvaro's photographs and create collections for print orders.
Visitors can create multiple collections, add or remove photos, and share their selections with Alvaro for print ordering.
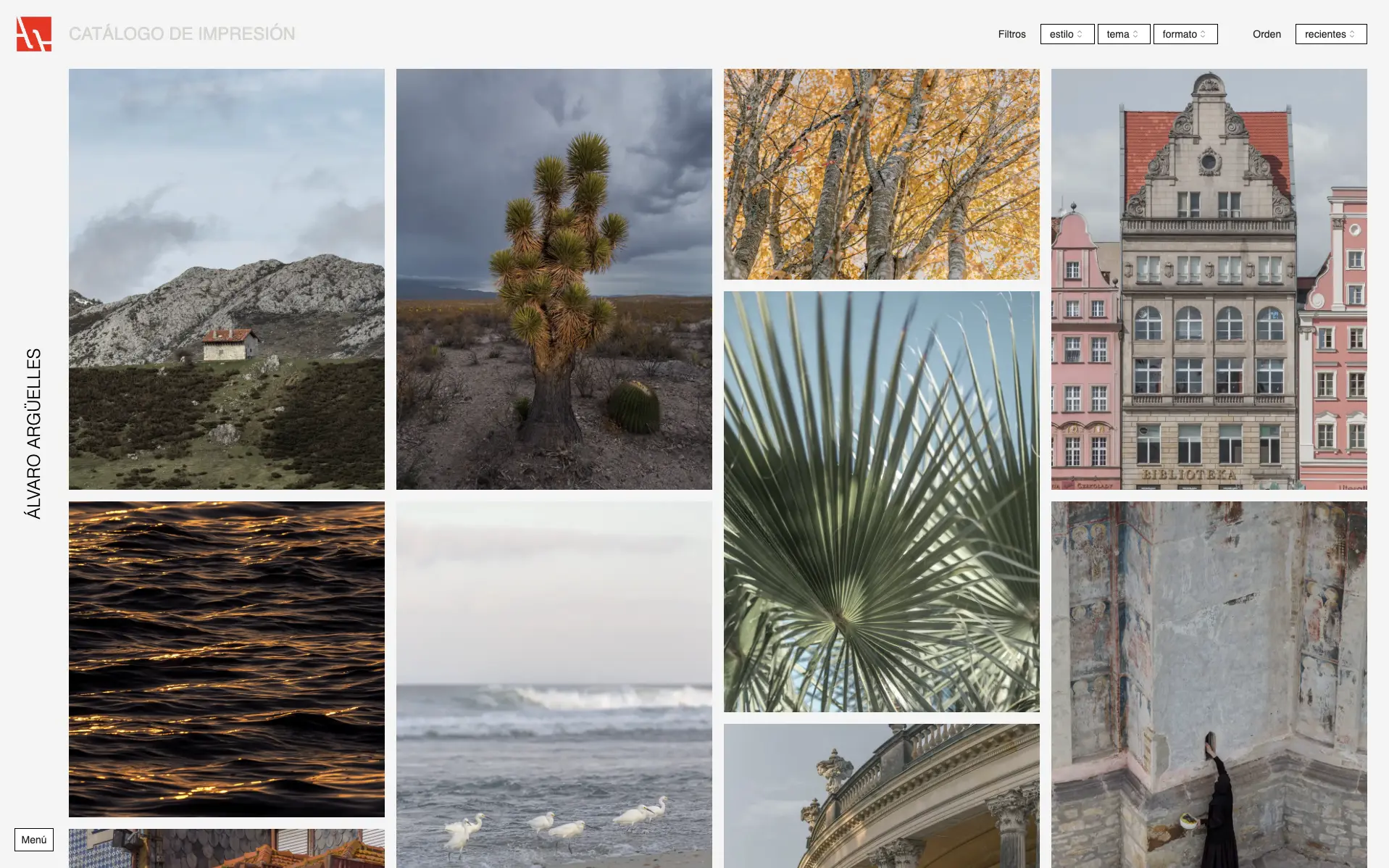
Besides the print gallery, Alvaro also required portfolio collections to showcase his work in different categories along with a bio page.
Design Process
Iterative Design
Instead of starting with Figma mockups, I took an iterative approach by building a quick MVP to get immediate feedback from Alvaro.
Based on his feedback, we refined the design through several iterations, focusing on typography, color palette, and layout that would complement his photography without overshadowing it.
The site is built with Next.js, Tailwind CSS, and Shadcn/UI components. This tech stack allowed for rapid prototyping while maintaining a clean, consistent design system.


Are.na as CMS
Tech Stack
When I took this opportunity to build Alvaro's gallery, I immediately thought of using Are.na as a CMS. Mainly because it provides the following features:
- — An interface for managing content
- — Image metadata (title, description, tags)
- — Channels for categorizing content
- — Optimized image hosting