Overview & Scope
Project Goals
Initially, we planned to build separate iOS apps for users and interpreters. The founder's preference for Apple drove this decision, but like many marketplace platforms, we quickly discovered the complexity involved in building such infrastructure.
After a few months of initial development, we pivoted to focus on creating an MVP that could help secure investment, rather than trying to build the entire platform at once.
Or at least, that's what I proposed and shipped.

Design Process
Learning Mobile Design
Like with AICA Access, I inherited brand guidelines that were created by a graphic designer before me. These were primarily focused on print materials and marketing collateral, so I had to figure out how to adapt them into a functional mobile interface.
This was my first professional app design project. I spent several months learning mobile design principles and iterating through different concepts using Sketch App.
The app needed to feel familiar to users who were used to ride apps, while addressing the unique needs of the deaf community. This meant creating clear visual hierarchies and intuitive navigation patterns, sometimes at the expense of strict brand adherence.
Later in the project, I created comprehensive design documentation and animation guides to help onboard freelance Android developers, ensuring consistency across platforms.
My First Real User Tests
Learning from the Community
Working with the deaf community in Mexico completely changed my assumptions about accessibility and interface design. One of the most important revelations was that many deaf people in Mexico cannot read Spanish - only those who had access to specialized education could.
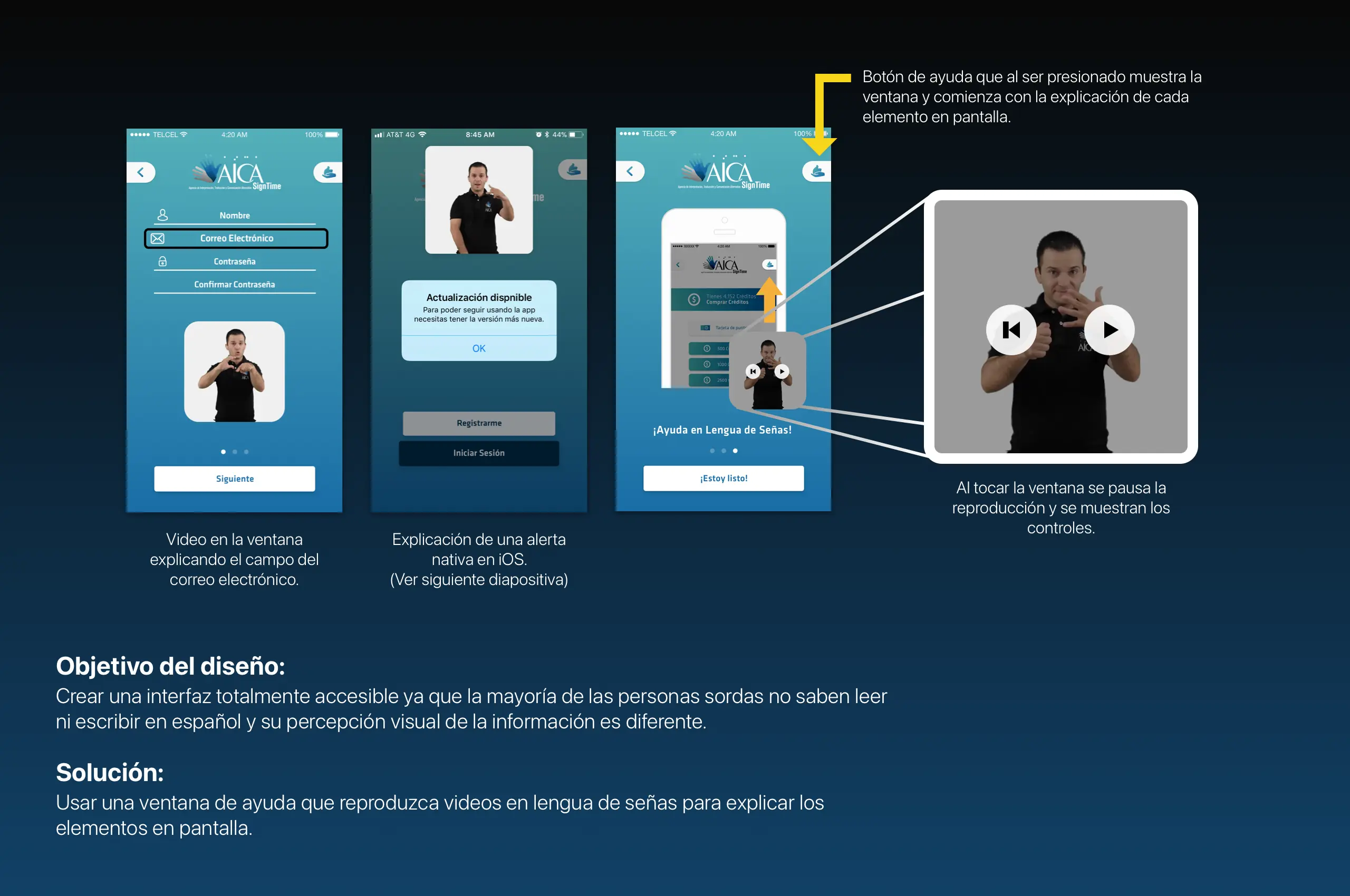
I had initially designed, implemented, and recorded video tutorials with a tutorial widget that would describe the UI. While these tutorials were sometimes helpful, I learned that following familiar UI patterns from apps like Uber and WhatsApp would have been equally valuable. Ideally, a combination of both approaches would have provided the best user experience.
This experience taught me that truly accessible design isn't `just about adding features or instructions - it's about understanding your users' actual context and capabilities, and working within those parameters.

Technical Implementation
iOS Development
This project marked my entry into iOS development. Having never owned a modern Mac before this job, I started from scratch with Apple's XCode tutorials, gradually building up to a UI prototype.
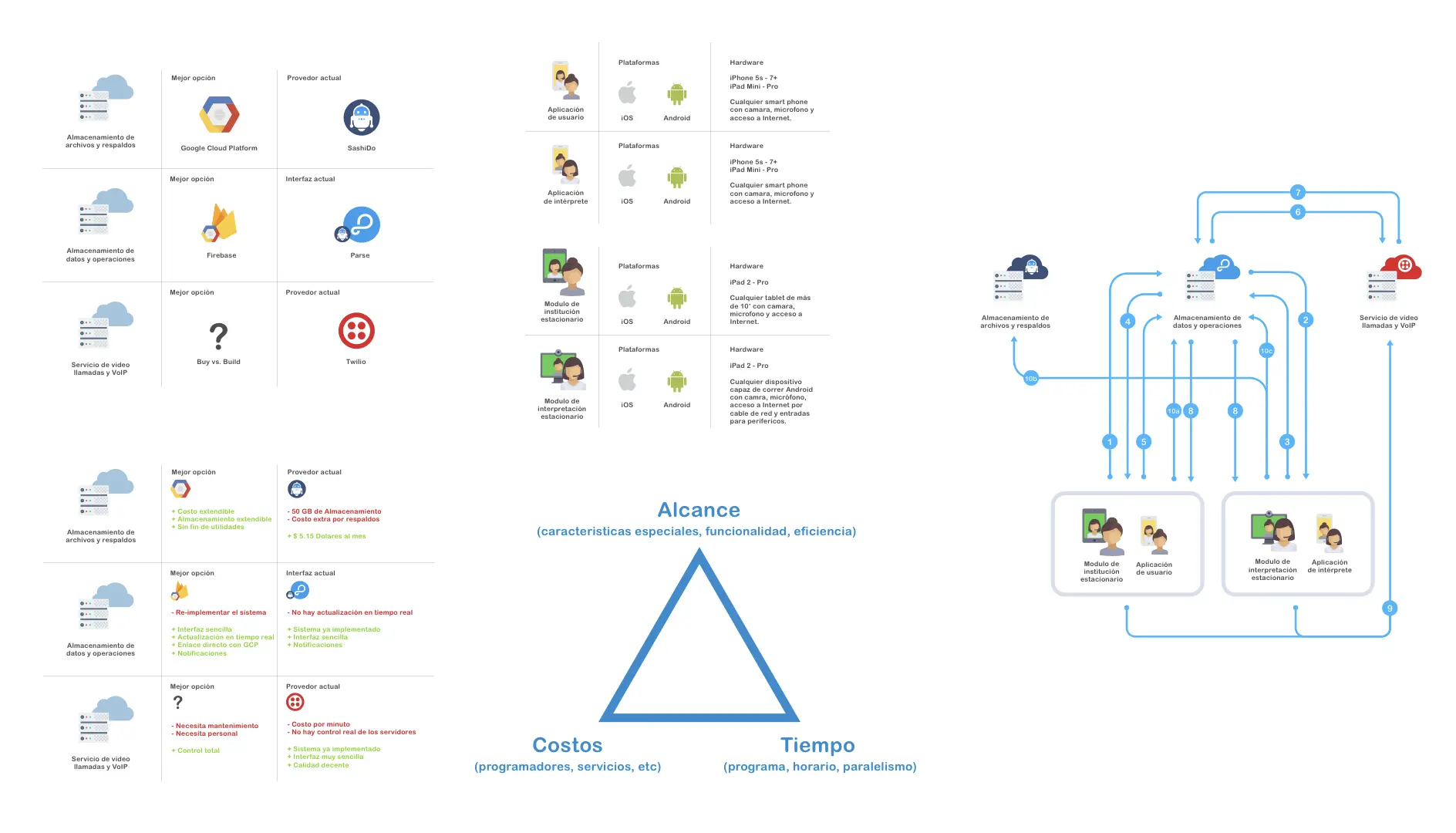
I built the iOS app using Swift and UIKit with Storyboards for the interface. The video call functionality was powered by Twilio's infrastructure, while Firebase handled all our backend services. This combination allowed us to get a working prototype up and running relatively quickly.
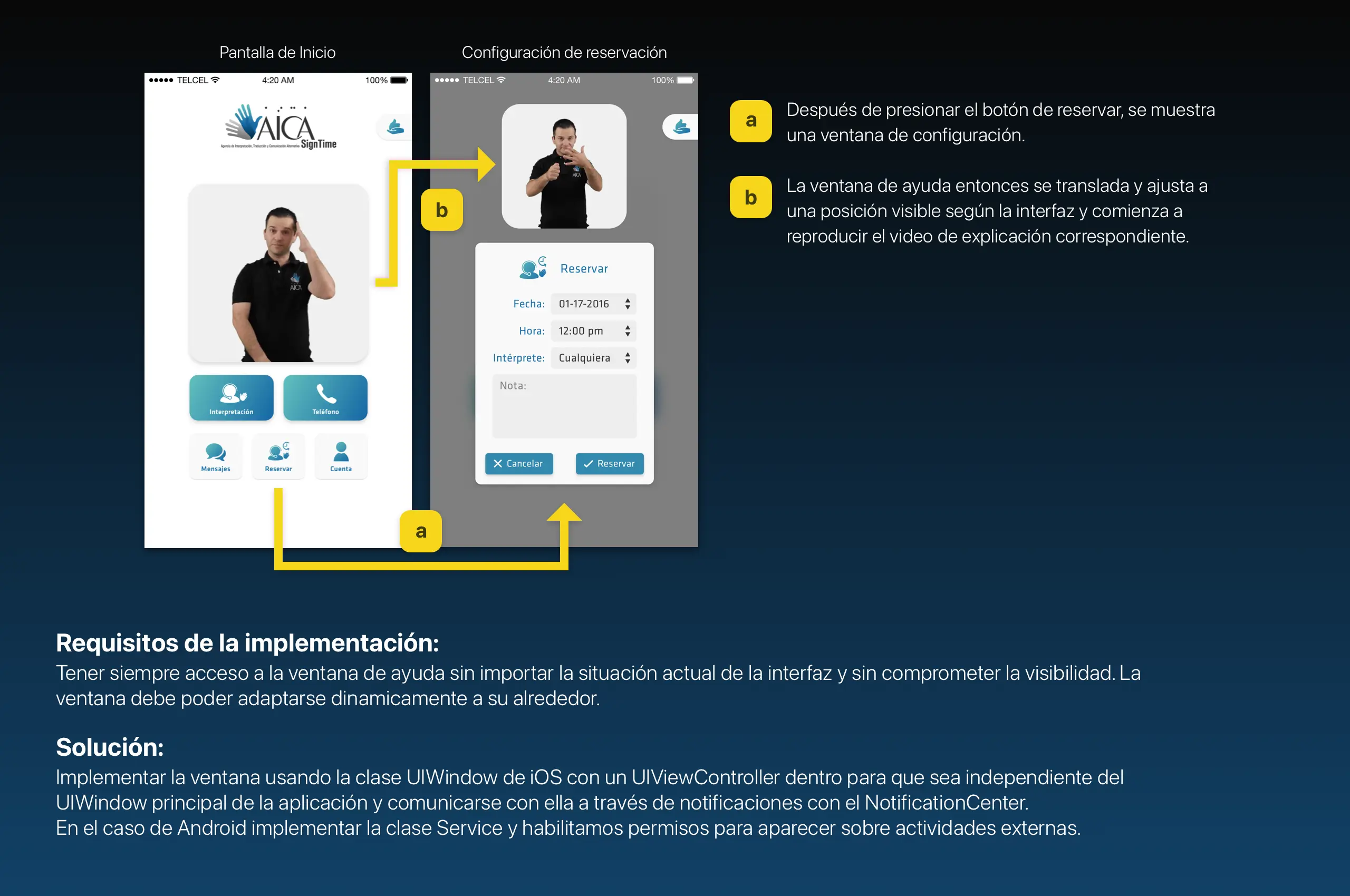
A key feature I developed was the help widget, specifically designed with older users in mind. It could be dragged around the screen and even zoomed in for better visibility, as shown in the video below. Taking a frontend-first approach allowed me to validate these user experience decisions before diving into the complex backend systems needed for a marketplace app.
Outsourcing Android Implementation
Managing External Development
As the project grew, we needed to expand to Android. I managed a small team of freelance Android developers, but only for the UI implementation in Java. I provided them with detailed specifications and design documentation to ensure consistency with the iOS version.
Once they delivered the UI implementation, I took over and implemented all the core functionality myself - including the Twilio video call infrastructure and Firebase backend services integration.
While the project ultimately didn't continue beyond the MVP stage, managing this mixed approach of delegated UI work and personal backend integration proved to be an invaluable learning experience in both technical leadership and cross-platform development.